April 20, 2018
How Add Font-Awesome to Ionic Project
Today, you will learn how to add font-awesome icons to your ionic project. This entire thing is going to step by step, so just follow along.
Step 1: Create config folder in your project directory. Inside that folder create file copy.config.js

Step 2: Expand your node_modules folder as shown in the image and copy the content inside copy.config.js


Step 3: Now, paste copied content inside your created copy.config.js file followed by code given below.
copyFontawesomeFonts: {
src: ['{{ROOT}}/node_modules/font-awesome/fonts/**/*'],
dest: '{{WWW}}/assets/fonts'
},
copyFontawesomeCss: {
src: ['{{ROOT}}/node_modules/font-awesome/css/font-awesome.min.css'],
dest: '{{WWW}}/assets/css'
}
Step 4: Open package.json file and paste the code given below as shown in the image.
"config": {
"ionic_copy": "./config/copy.config.js"
}


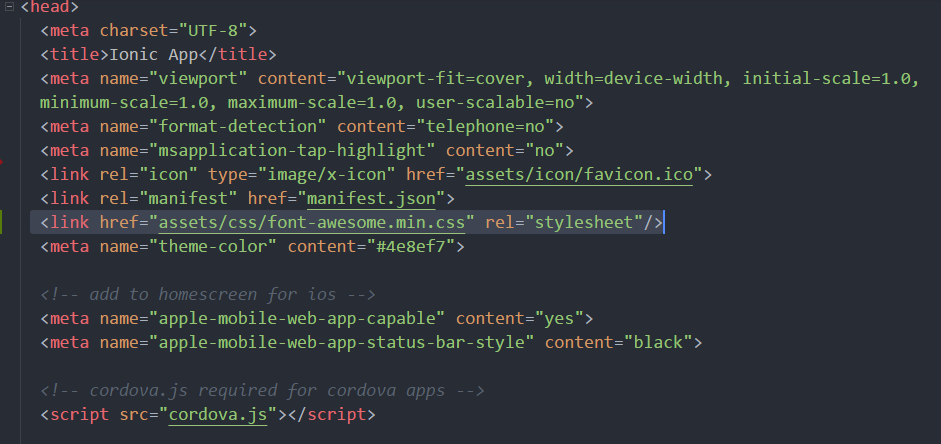
Step 5: Open index.html file present in your project directory and add reference to the font-awesome css file as shown in the image.

That’s all what you need to do to make Font-Awesome work in your Ionic app!




