Establishing Electron-Angular IPC Communication
This tutorial is going to be pretty basic where you will learn how to establish IPC communication between Angular and Electron. I assume you already have Angular-Electron project ready and the only thing lacking is IPC communication. Just follow the steps given below.
Step 1: Open index.html file from your angular src directory.

Step 2: Add the code given below in that file as shown in the image.
<script>
var electron = require('electron');
</script>

Step 3: Open typings.d.ts declaration file from Angular src directory and add code given below as show in the image.
declare var electron: any;


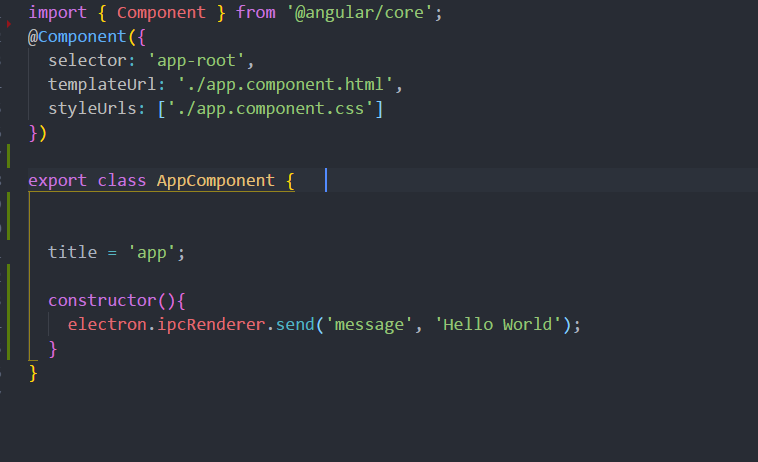
Step 4. Now you can use electron variable in your Angular project for IPC communication. Use ipcRenderer.send() to send message from Angular and ipcMain.on() on Electron main.js file to listen to the incoming event.


That’s all what you need to make establish Electron and Angular IPC communication.


